Learn How To Make A Complete Responsive Website Like LinkedIn Using HTML CSS & JavaScript | Front-End Website Design tutorial for beginners
#responsivewebdesign #website #websitedesign #frontenddeveloper
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
???? https://easytutorialspro.com/go/course/
-------------------------------------
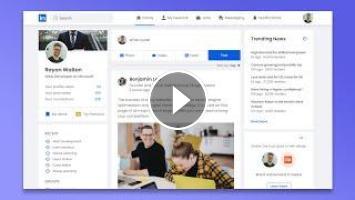
In this video we will learn how to make a professional social network website like LinkedIn. Here we will make front-end design of social networking website using HTML, CSS and JavaScript. In this tutorial we will create multiple pages like home page and profile page of the website. This website design will be completely responsive for small screen devices.
After watching this complete tutorial you will be able to make any kind of static website or front end website design, because in this video I have included all the important HTML tags and CSS properties.
So I would suggest you to watch this video completely without skipping any part. Also you can use this project in your own portfolio whether you are a student or a working professional.
If you are absolute beginner and just starting with the HTML and CSS, I will recommend you to watch my beginners HTML and CSS tutorial where I have explained all the HTML tag and CSS properties in details.
Download Image:
https://drive.google.com/file/d/16-cATiSCT-PgtLF-IBrLHgWu0oB1BSby/view?usp=sharing
HTML and CSS Beginner's tutorial:
https://youtu.be/GAZVvpjxYQY
-------------------------------------
Chapters:
00:00 Course overview
03:32 Code files setup
06:47 Create Navigation bar of website
24:28 Create Left Sidebar of website
44:43 Create Right Sidebar of website
01:00:30 Make new post section
01:11:44 Add list of post on website
01:26:40 Make the sidebars sticky
01:27:50 Create Drop-down menu on the website
01:40:14 Make profile page for the website
02:09:48 Create sidebar on profile page
02:22:15 Make the website responsive
Finally your responsive front-end website has been completed
--------------------------------
Other useful tutorial:
Make a travel website using HTML CSS & JavaScript:
► https://youtu.be/WuWbunhmDsE
Make a website design like Facebook:
► https://youtu.be/NljIHlZRTTE
Make a front-end website like YouTube:
► https://youtu.be/4ykAepVkG5Y
Create complete responsive portfolio website:
► https://youtu.be/0YFrGy_mzjY
Make eCommerce website front-end design:
► https://www.youtube.com/playlist?list=PLjwm_8O3suyM_2Lo9aAIw3HqjOPor8j9g
Complete website design for business:
► https://www.youtube.com/playlist?list=PLjwm_8O3suyNtV-ca8HkE_GW92CWJ0hIF
-------------------------------------
Affordable web hosting (coupon- EASYTUTORIALS)
???? https://easytutorialspro.com/hosting/
My recommended tools and tutorials
???? https://easytutorialspro.com/
-------------------------------------
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join
-------------------------------------
Like - Follow & Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Facebook: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr
◼️ Instagram: https://instagram.com/iamavinashkr/
#responsivewebdesign #website #websitedesign #frontenddeveloper
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
???? https://easytutorialspro.com/go/course/
-------------------------------------
In this video we will learn how to make a professional social network website like LinkedIn. Here we will make front-end design of social networking website using HTML, CSS and JavaScript. In this tutorial we will create multiple pages like home page and profile page of the website. This website design will be completely responsive for small screen devices.
After watching this complete tutorial you will be able to make any kind of static website or front end website design, because in this video I have included all the important HTML tags and CSS properties.
So I would suggest you to watch this video completely without skipping any part. Also you can use this project in your own portfolio whether you are a student or a working professional.
If you are absolute beginner and just starting with the HTML and CSS, I will recommend you to watch my beginners HTML and CSS tutorial where I have explained all the HTML tag and CSS properties in details.
Download Image:
https://drive.google.com/file/d/16-cATiSCT-PgtLF-IBrLHgWu0oB1BSby/view?usp=sharing
HTML and CSS Beginner's tutorial:
https://youtu.be/GAZVvpjxYQY
-------------------------------------
Chapters:
00:00 Course overview
03:32 Code files setup
06:47 Create Navigation bar of website
24:28 Create Left Sidebar of website
44:43 Create Right Sidebar of website
01:00:30 Make new post section
01:11:44 Add list of post on website
01:26:40 Make the sidebars sticky
01:27:50 Create Drop-down menu on the website
01:40:14 Make profile page for the website
02:09:48 Create sidebar on profile page
02:22:15 Make the website responsive
Finally your responsive front-end website has been completed
--------------------------------
Other useful tutorial:
Make a travel website using HTML CSS & JavaScript:
► https://youtu.be/WuWbunhmDsE
Make a website design like Facebook:
► https://youtu.be/NljIHlZRTTE
Make a front-end website like YouTube:
► https://youtu.be/4ykAepVkG5Y
Create complete responsive portfolio website:
► https://youtu.be/0YFrGy_mzjY
Make eCommerce website front-end design:
► https://www.youtube.com/playlist?list=PLjwm_8O3suyM_2Lo9aAIw3HqjOPor8j9g
Complete website design for business:
► https://www.youtube.com/playlist?list=PLjwm_8O3suyNtV-ca8HkE_GW92CWJ0hIF
-------------------------------------
Affordable web hosting (coupon- EASYTUTORIALS)
???? https://easytutorialspro.com/hosting/
My recommended tools and tutorials
???? https://easytutorialspro.com/
-------------------------------------
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join
-------------------------------------
Like - Follow & Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Facebook: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr
◼️ Instagram: https://instagram.com/iamavinashkr/
- Catégories
- E commerce Divers















Commentaires